Good Game
Overview
Good Game is an application concept that specializes in connecting gamers (students) with gaming experts (teachers) to increase their gaming knowledge.
Challenge
Design a game learning application that would allow gamers access to learning materials, mentorship with gaming experts, and a positive community environment.
Goal
Research competitors which offer platforms for gamers and freelancers to help solidify the structure and functionality of the application.
Role
UX/UI Designer
Duration
9 Months | February – November 2023
Task
Create a game learning app for gamers looking to improve their gaming skills.
Tools
Figma, Mural, Miro, Draw.io, Google Forms, PowerPoint
Good Game Navigation Video 🎬

Intro 📝
“Why not create an app for gamers struggling to learn games, like me?”
I remember when I started playing Overwatch with my fiancé and his friends. Watching them hit targets and score 'Play Of the Games' while I, to sum it up nicely, *barely hit anything and died multiple times* felt incredibly discouraging; I couldn't seem to measure up. While it was amusing to players we fought against, it wasn't great for me. The discouragement was worsened when dedicated walkthroughs and YouTube videos were scattered, hard to understand, and in worst cases, unreliable. My feelings of inadequacy coupled with a lack of encouraging mentorship and community led me to bury the game on my Battle.net in shame. When I decided on an app concept for Career Foundry's UX Design Program, I remembered that story. Are there are other gamers who silently struggle to learn games? Why not create an app for gamers struggling to learn games, like me? That's when the idea hit me, and the Good Game (GG) app concept was born.
Problem 🤔
Competitor apps have a large user base and free-to-access resources. However, gamers are lost in the fold when these apps try to appeal to multiple demographics, disorganize learning resources, and fail to address community toxicity.
Solution 💡
During my nine months in CareerFoundry’s UX Design Program, I created a gaming learning application concept called Good Game (GG). I structured the app based on user research and competitor analysis. I delivered a set of wireframes and a functional prototype depicting how the app would function in a real-life setting. My app concept led to an increase in user interest and overwhelming praise regarding attention to gamer needs, ease-of-use, and accessibility.
Design Process 🧷
Empathize
User Interviews & Surveys🗣️
Desiring to seek out other gamers, I wanted to dive deeper into understanding their relationship with recreational gaming and the gaming community. Through conducting user interviews and disseminating user surveys with gamers from Discord channels and Facebook groups, I uncovered multiple perspectives on gaming culture from the gaming community. Gaining five interviewees and receiving nineteen responses from my survey, I identified three key insights:
Expressed issues with social gaming platforms not considering gamer needs
Acknowledged gaming community toxicity as problematic and desired to make gaming spaces safer
Had mixed feelings regarding both free and paid content on social gaming platforms
Empathy & Affinity Maps 📍
Utilizing these insights, I created empathy maps based on my interviewees’ responses. Looking through these maps, I wanted to group them together to form an affinity map to get a cohesive visualization of the interviewees’ gaming experiences. I categorized each of my interviewee’s perspectives into various categories, such as Gaming/Livestreaming Motivations and Personal Gaming Connections. This allowed me to imagine reasons why a user would seek out a gaming learning platform for their gaming needs:
Personas 👫
Gathering all the data from gamers who participated in my research, I crafted three personas. They would be representative of different audiences in the gaming community and showcase their needs, goals, and pain points.
*For this project, I decided to focus on my gamer persona, Tegan, as she would encompass most of Good Game’s audience.
Define
Potential Issues ⚠️
Since there are gamers desiring to ‘game better’ (like Tegan), I wanted to learn about problems they face when seeking help. My mission was to ensure the Good Game app remained a place geared specifically for the gaming community, so you can imagine my surprise when, through competitor analyses and SWOT profiles, I learned four key findings:
App targets too many demographics, causing gamers' needs to be lost in the fold
Cost of apps makes it less accessible to users
Lack of variety in payment options for freelancers and customers
Customer difficulty in finding a specific freelancer for their goals
Possible Answers ✅
The results were quite eye opening, but it gave me a doorway into how my app concept could stand out from the current market. Jotting down a list of answers, I uncovered:
Make the app focused on the gamer demographic
Make the app a free-to-use platform
Give experts and users multiple methods of payment
Craft a search feature for finding a specific expert and a specific game
Problem Statement 🏅
“A gamer’s problem is they want to obtain mentorship to better their gaming proficiency but can’t do so due to scattered resources and community toxicity. How can we give them a way to search for mentorship without them suffering from disorganized learning and community stigmatization?”
Ideate
User Flows 📈
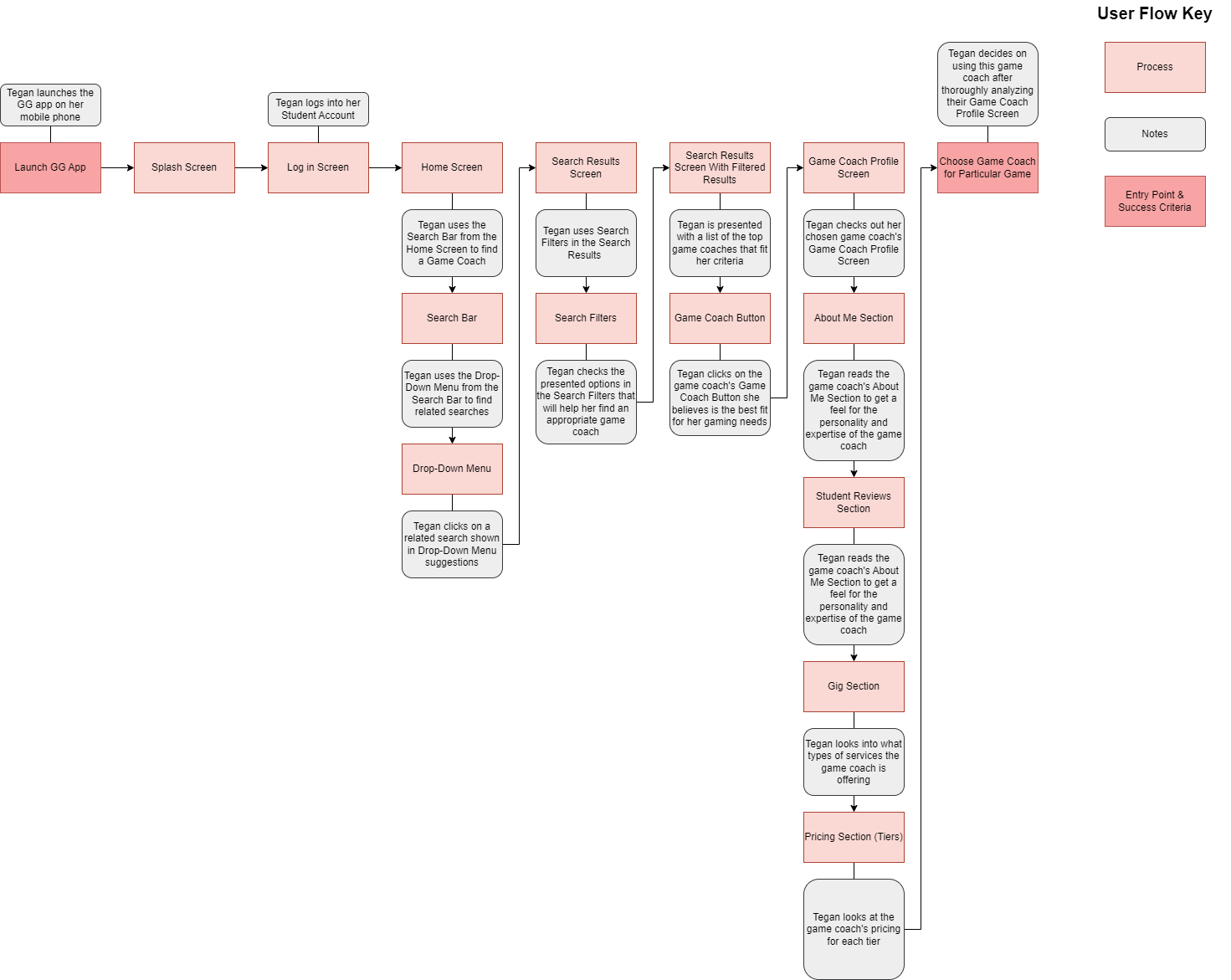
To expand upon Tegan’s user journey, I diagrammed user flows for her objectives. Visualizing how she would accomplish tasks on certain areas of the platform made me aware of one crucial aspect: how could I construct the app to better empathize with primary users?
*I used Tegan’s user flow regarding choosing a game expert for a particular game as an example for this case study.
User Journeys 🧭
Mapping user journeys allowed me to visually interpret potential goals my personas would like to achieve when using the app, emotions they might have during certain stages, and struggles and frustrations they'd have along the way. Observing and visualizing their journeys, I was able to conceptualize various opportunities to mold my app idea into a product that catered to their goals:
*Due to Tegan being my primary persona, I used her user journey as an example.
Prototype
Low-Fidelity Wireframes ✍️
To further my awareness of the app’s potential structure, I drew low-fidelity wireframes of my ideas using pencil and paper. This would help me to visualize how the app would look and function, as well as how a user could get from point A to point B.
Mid-Fidelity Wireframes 💻
Once I drew some ideas, I transferred them into a digital space. These mid-fidelity wireframes would be used to test with users to further iterate on and refine my initial design concepts.
Test
User Testing 🔍
After testing out multiple design iterations, I identified three key areas that needed revisions. This would allow me to make the necessary changes in Good Game’s final iteration:
Separate & Renamed Videos Page
In my previous versions, the Videos (later renamed Meetings) page was placed under the Messages page. The location and name proved difficult for users to find the Videos page. Thus, the Videos page was renamed Meetings and became its own individual page.
Gigs Name Change
The ‘Gigs’ name was replaced with ‘Lessons’ to provide users a greater understanding of the app’s primary function. The previous name proved difficult for users to understand.
Lack of App Concept Learning & Accessibility
When viewing the initial screens of early prototype iterations, users were unable to determine the primary purpose behind the app and had some difficulty with elements of its navigation. Thus, adding slogans, images, greetings, and accessibility helped users understand and navigate the app much easier.
Design Changes ✂️
Issue: Unfindable Videos Screen
Solution: The previous Videos page was changed to Meetings and designed as a separate page accessed through the top navigation bar.
Issue: Lack of Gigs Comprehension
Solution: ‘Gigs’ were changed into ‘Lessons’ to further illustrate the app’s purpose to users.
Issue: Lack of Understanding App’s Purpose & Accessibility Issues
Solution: Added slogans, images, greetings, and accessibility to help users learn the app’s purpose and have an easier time navigating the app.
Design
High-Fidelity Wireframes 📱
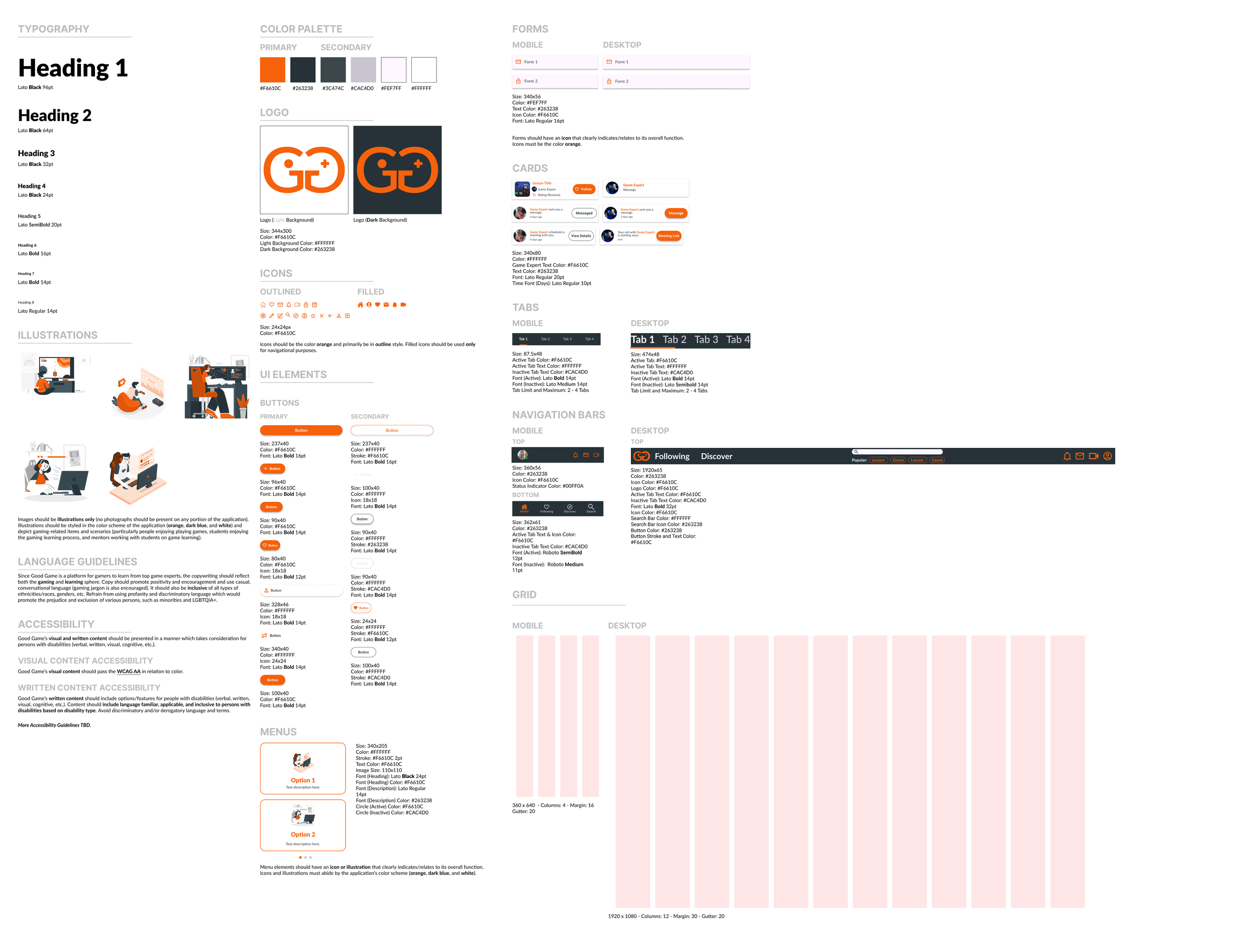
Design System 🎨
Good Game Navigation Video 🎬
Final Design 🎀
Learning
Next Steps 🛠️
There are four areas which I believe could be improved upon in future iterations:
Creating various happy paths to obtaining a goal
Users would have multiple low-risk options towards obtaining their objectives, increasing usability and functionality.
Implementation of onboarding instructions
Would allow for new users to learn the application as they use it and increase the user’s retained knowledge of the platform.
Adding accessibility features in Account Settings
Would allow users with various disabilities to tailor the application to fit their needs and increase the user base.
Adding gamification and socialization elements
Would grant users higher rates of usability, community, and satisfaction.